制作 OωO 表情包
OwO 插件介绍
OwO 是一款可爱且实用的 js 表情符号插件。OwO 表情符号插件可以在文本域或输入框中输入表情符号,它支持颜文字、Emoji、图片等,表情数据从一个可以自定义的 json 接口读取。
具体使用方法就不作介绍了,可以参考项目 Demo。常见的 Typecho 主题中也会内置该插件,只需要按照主题文档导入表情包即可。
OwO 应用
应用于 Mirages 主题
介绍
为什么是 Mirages 主题?因为本博客使用的就是 Mirages 啊!
在 Mirages 7.10.3 及以上版本中,支持添加自定义表情,每套表情包有单独的文件夹,使用起来异常方便!
表情文件要求
首先,你需要准备表情文件,对于表情文件,有如下要求和建议:
- 同一套表情文件的所有后缀名必须相同
- 鉴于编码原因,文件名部分英文,不能为中文
- 有能力可准备一份 2x 的表情图像,用于高分屏展示
表情数据配置
表情包文件夹中应有 package.json 文件,格式为 JSON,编码为 UTF-8 ,文件内容格式如下:
{
"type": "usr",
"name": "quyin",
"displayName": "蛆音娘",
"suffix": ".png",
"retinaSuffix": ".png",
"imgClass": "small",
"container": [
{
"icon": "hematemesis",
"text": "吐血"
},
{
"icon": "1huaji",
"text": "滑稽"
},
{
"icon": "amazing",
"text": "吃惊"
}
]
}参数说明如下:
| 字段名称 | 使用说明 |
|---|---|
| type | 固定值,永远填 usr |
| name | 表情英文名,通常与文件夹保持一致 |
| displayName | 即在表情面板显示的名称,一般为中文名称 |
| suffix | 文件名后缀,例如 .png |
| retinaSuffix | 高分屏下使用的文件名后缀,例如 _2x.png,如果未准备 @2x 的图片,则和 suffix 字段保持一致 |
| imgClass | 表情 class,内置的有:small、middle、medium、large,对应不同的表情大小。你也可以自己写 class 来精确的控制表情的展示效果 |
| container | 表情列表,icon 即为表情的文件名(不包含后缀),text 为表情的描述 |
其中,container 部分可以进行简化,不填写 text,简化后的示例:
"container": [
"hematemesis",
"1huaji",
"amazing"
]其余部分保持一致。例如上述的 icon 为 amazing 的表情,在普通屏幕上对应的图片为 主题目录/usr/biaoqing/quyin/amazing.png,在高分屏下(假如 retinaSuffix 字段值为 _2x.png)对应的图片为 主题目录/usr/biaoqing/quyin/amazing_2x.png
上传检查可用
表情文件准备好后,上传到 主题目录/usr/biaoqing/ 目录下即可,打开评论和文章的表情框,能正常显示就没啥大问题了。
由于浏览器缓存原因,请访问 http(s)://example.com/mirages-api/owo/owo.json 后多刷新几次,若仍有问题请检查表情数据配置是否有误或表情文件名是否包含中文。
对于旧版本 Mirages 主题,可能需要手动修改 主题目录/usr/biaoqing/OwO.json 文件
应用于其他主题
请参考各主题帮助文档。
OwO 表情包制作
开始
对于大多数人来说,自己设计一套表情包难度实在太大。其实咱们可以基于现成的表情包或 Emoji 图片制作适用于 OwO 的表情包。
在中国最大的二次元同性交友视频网站上,有俩套非常好的表情——热词系列和小电视,下面就以 Bilibili 小电视表情图为例开始!
::bili_tv:doge:: ::bili_word:hao-ye::
获取表情信息
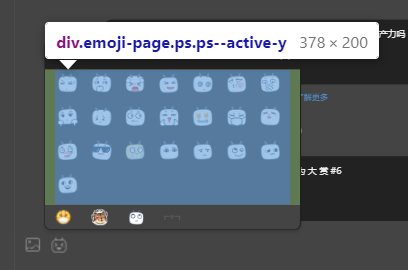
首先访问哔哩哔哩 - 消息中心,随便打开一个私信窗口。通过浏览器开发工具(可按F12打开)选取需要的表情包元素:

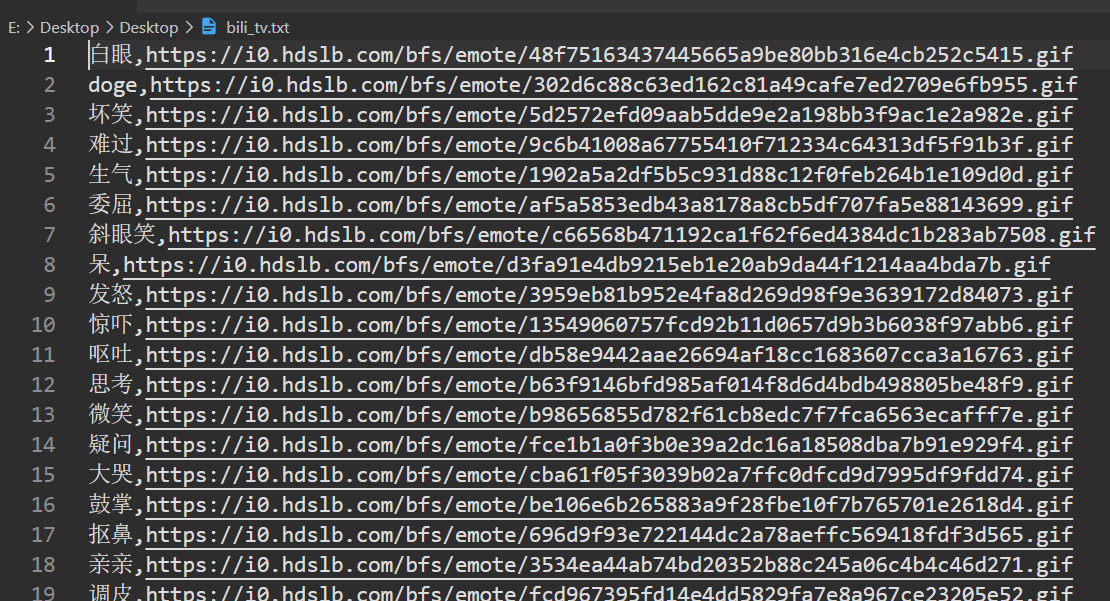
复制元素 HTML 代码,使用 Visual Studio Code 打开,通过简单替换即可得到表情包关键词及链接:

下载表情文件
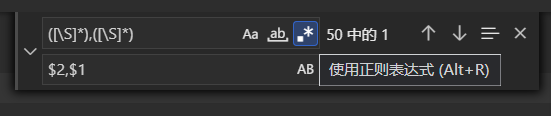
使用正则表达式会有奇效哦!比如 \n 表示 换行符 ,记得激活正则表达式图标后进行替换,如图中的可以将关键词和链接互换位置:

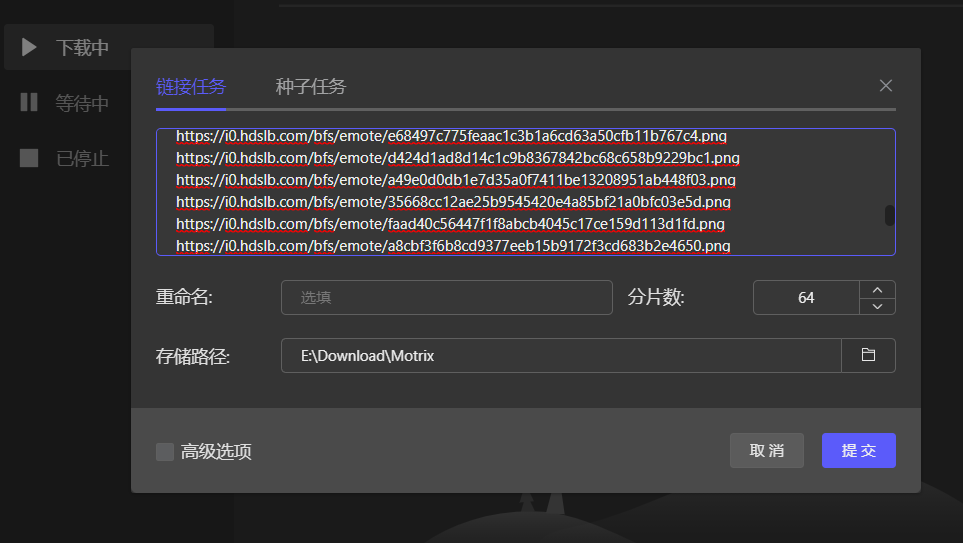
([\S]*),([\S]*) to $2,$1若替换为 $2 则只保留链接,这时可复制至下载软件如 Motrix 中批量下载表情包图片文件:

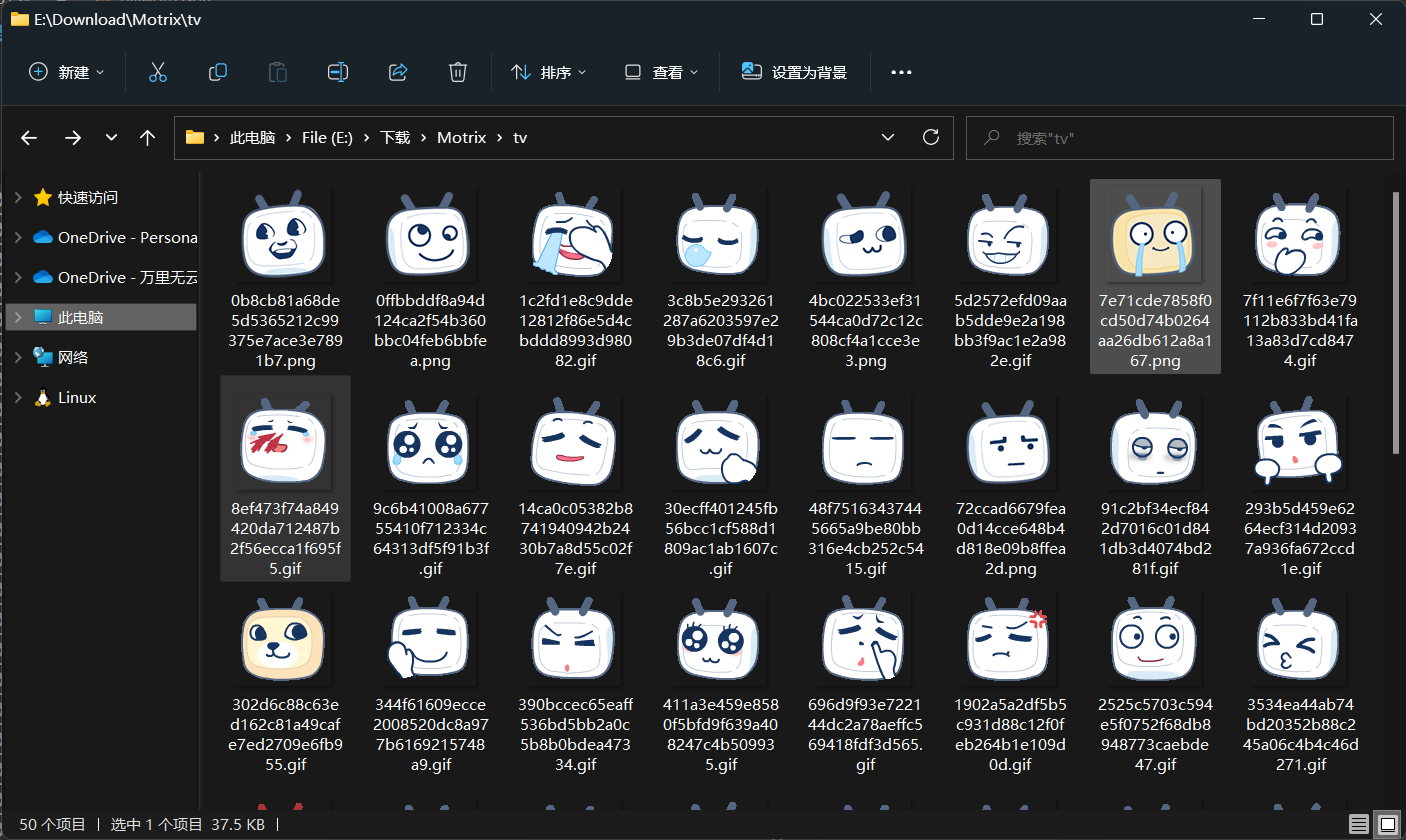
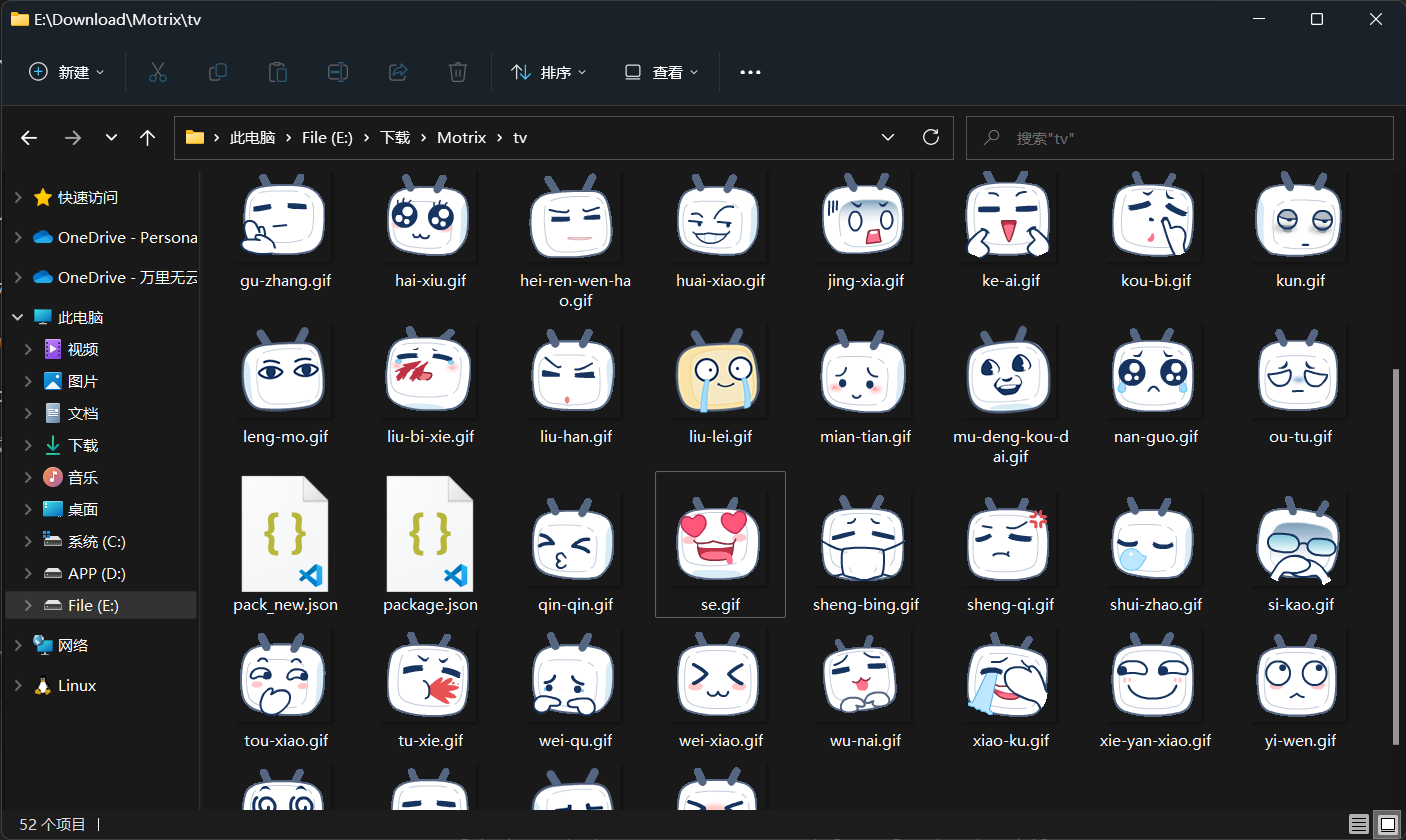
一下子就下载好了,你会发现下载的文件名一般就是链接末尾的某一部分,这时千万不要重命名,否则后面重命名会对不上:

制作配置文件
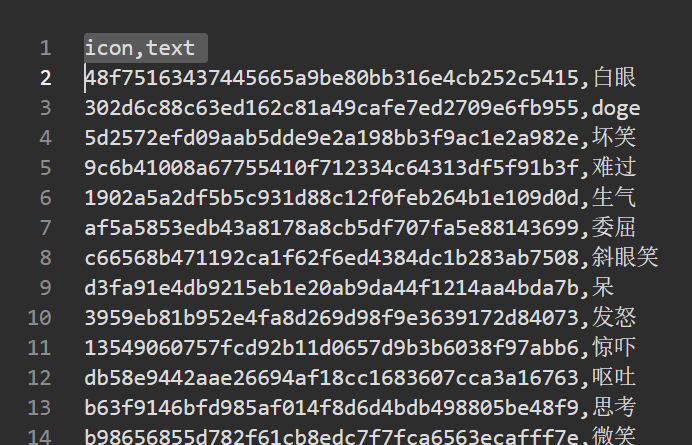
继续使用替换功能,将链接去头去尾,使用正则表达式将关键词和链接互换位置,最后手动在第一行加上 text,icon 可得到标准的 .csv 格式文件:

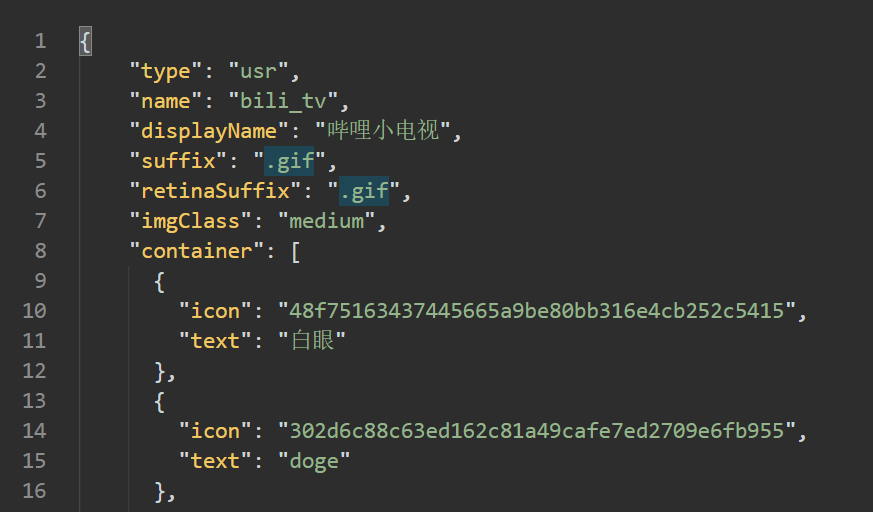
之后可使用在线的 CSV 转 JSON 工具可得到需要的 Json 数据内容,粘贴于主题配置文件模板 "container": [ .... ] 可得到需要的 .json 格式文件:
( .... ) 后即 ] 前会多一个 , 英文逗号,请注意删除!否则会因无法识别为 Json 格式在重命名时报错!

重命名 Json 文件为 package.json ,统一表情图片文件后缀,这里将 .png 改为 .gif 。由于 Mirages 不支持图片文件名为中文,同时为了方便后期增加表情后不冲突,使用 ReName.py 脚本将图片文件重命名为关键词的中文拼音。
移动文件使 ReName.py 和 package.json 以及表情文件在同一目录,最后在该目录下运行 ReName.py 对表情文件重命名:

重命名需要先安装中文转拼音模块,可执行下方命令安装:
pip install pypinyin最后检查生成的 pack_new.json 有没有问题,没有就可以重命名为 package.json 上传使用了。

相关文件下载
本教程样例文件及博主自己写的 ReName.py 脚本下载:MakeExample - 小盘址